La mayoría de los futuros creadores de contenido que recién empieza pasa por alto esto. Algo que todos, al principio hacíamos Escribirle en el chat de nuestro streamer favorito para que nos lea o responda (y como sabíamos que eso nunca sucedería) nos conformamos con que nuestro mensaje aparezca en el propio stream. No?
Entonces como podemos poner nuestro chat en el stream? Te lo cuento en simples pasos, gratis y si te sirve te dejo un regalo al final para que te guste aún mas.
Esta guía sería un buen complemento para sumar al tutorial sobre Speechat, que para aquél que no lo sepa, es un bot que se encarga de hablar lo que tu audiencia va escribiendo en tu Chat.
O sea, tienen el dos por uno, salen en pantalla y (dependiendo como este configurado) su mensaje puede escucharse también.
Pero, este no es el regalo, eso al final.
Como configurar tu chat para que se vea en tu stream
Vamos a necesitar la ayuda de de otra página web, usaremos https://streamlabs.com
Obviamente tendremos que generar un usuario y password o utilizaremos las diferentes opciones para loguearnos con las diferentes plataformas (Twitch entre otros).
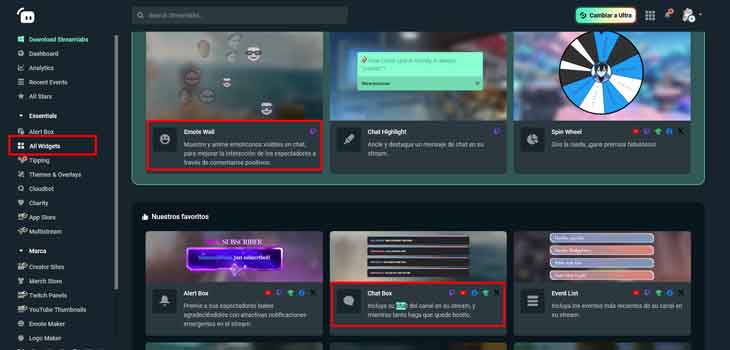
Ya dentro de la página de StreamLabs utilizamos sobre el menú izquierdo la opción de All WidGet y en la parte de abajo cliqueamos en Chat Box.

Ya luego podrán seleccionar entre las diferentes opciones. Colores, tamaño de fuente entre ellas.
O si prefieren mostrar Bagdes, iconos de moderadores o suscriptores, ETC
Ya esto corre por su cuenta y según sus gustos.
Luego que terminamos de configurar todo en streamlabs, copiamos la URL y la agregamos como una fuente normal en nuestro OBS.
Yo les recomiendo comenzar a usar fuentes anidadas para que a largo tiempo le sea mas fácil y organizado hacer cualquier tipo de cambio. SI no saben de lo que les digo me dejan en comentarios para explicarlo en un video.
¿Donde está el regalo?
A los mensajes que van saliendo en nuestro stream le puede faltar algo mas. Y es darle un poco de formato utilizando un poco de HTML y CSS.
Con esto vas a lograr que el texto se vea mas llamativo y con unas animaciones mas lindas.
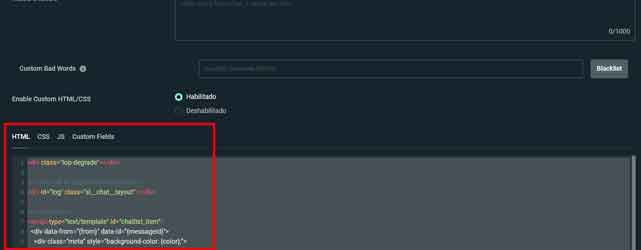
Lo único que tienes que hacer es pegar este texto en la parte de abajo de tu Widget
<div class=»top-degrade»></div>
<!– item will be appened to this layout –>
<div id=»log» class=»sl__chat__layout»></div><!– chat item –>
<script type=»text/template» id=»chatlist_item»>
<div data-from=»{from}» data-id=»{messageId}»>
<div class=»meta» style=»background-color: {color};»>
<span class=»badges»></span>
<span class=»name»>{from}</span>
</div><div class=»message»>
<div class=»container-message»>
{message}
</div>
</div>
</div>
</script><div class=»bottom-degrade»></div>
Este código lo obtuve hace un buen tiempo en internet, pero no recuerdo la página desde donde lo copié

Y con esto terminamos, como ves es bastante fácil y muy útil también.
Podrán encontrar en la misma web algunos widget mas que son muy interesantes y gratuitos.
Les dejo el video con toda la información y el paso a paso un poco mas detallado.
Ya saben, si les sirvió y pueden compartir, dar like y suscribirse me ayudan un montón en este hermoso pero largo camino.
No se han encontrado comentarios